VisiOS Tutorials
Index
■ How to set up VisiOS (Chrome/Edge)■ How to set up VisiOS (Firefox)
■ Browser compatibility
■ How to save bookmarks
■ How to open the Sidebar OS
■ VisiOS Video Playback Supports
■ How to make VisiOS window apps
■ How to set up VisiOS (Chrome  / Edge
/ Edge  / Brave / Vivaldi / Opera ..etc)
/ Brave / Vivaldi / Opera ..etc)
To install VisiOS, click here. / Edge
/ Edge  / Brave / Vivaldi / Opera ..etc)
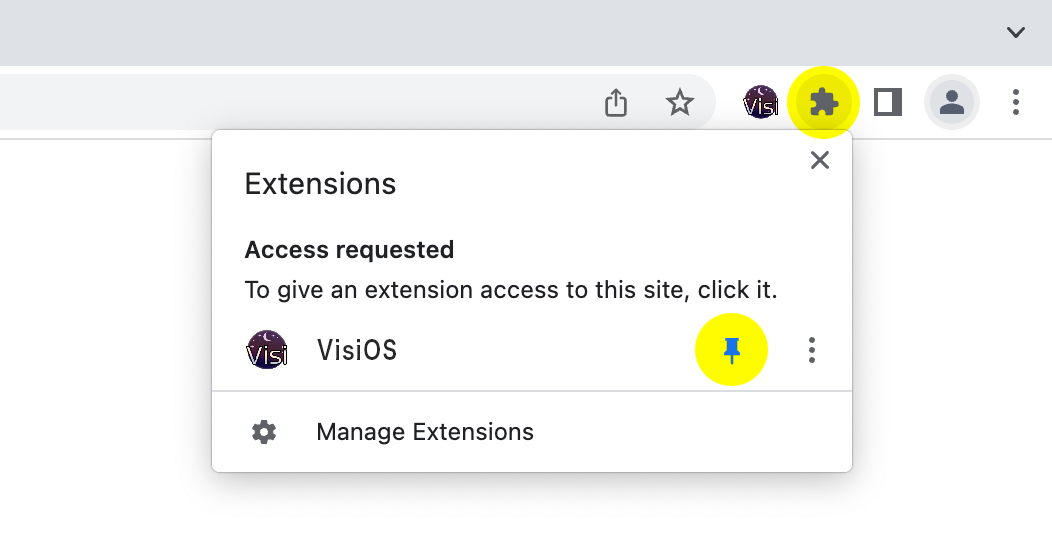
/ Brave / Vivaldi / Opera ..etc)Please pin the VisiOS icon so it is not hidden within the extensions icon.

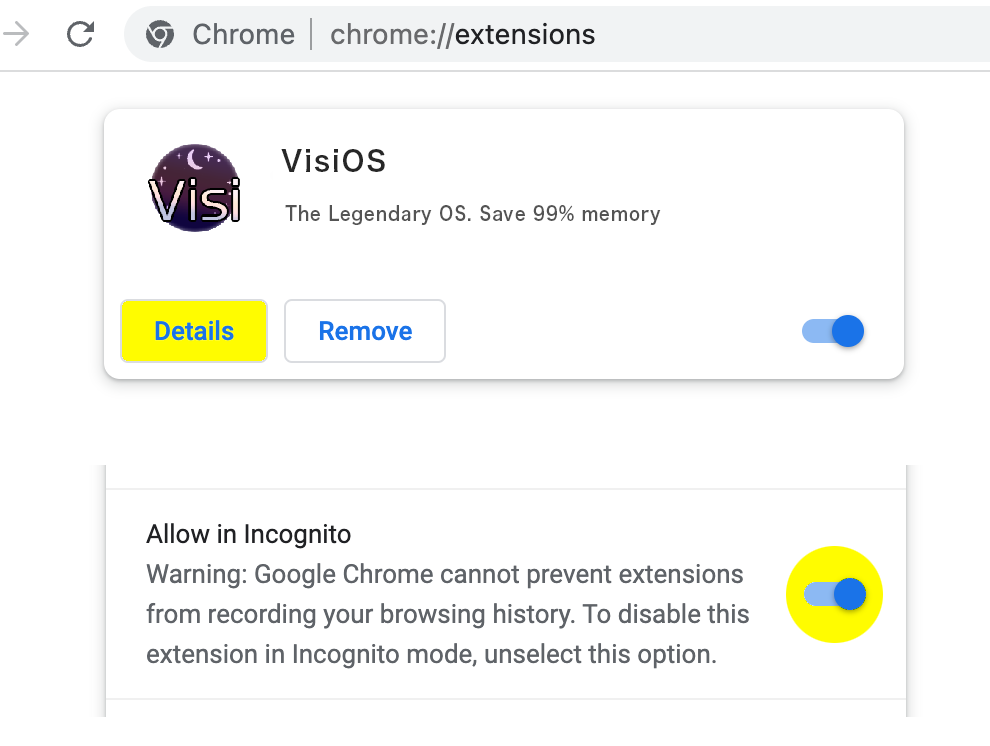
Also, don't forget to check "Allow in Incognito", so you can open multiple tabs at once.

Setup
■ How to set up VisiOS (Firefox  )
)
To install VisiOS for Firefox, click here. )
)If you're not using Firefox (or Firefox based browsers), skip this step.
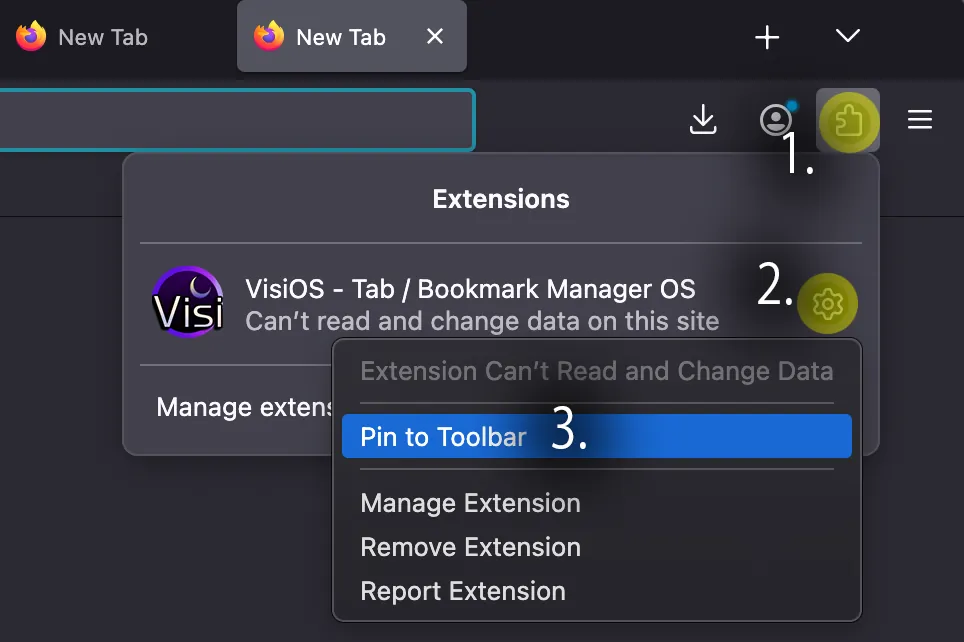
Please pin the VisiOS icon so it is not hidden within the extensions icon.

Firefox requires some additional settings in order to use the "Quicklook" feature for various websites!
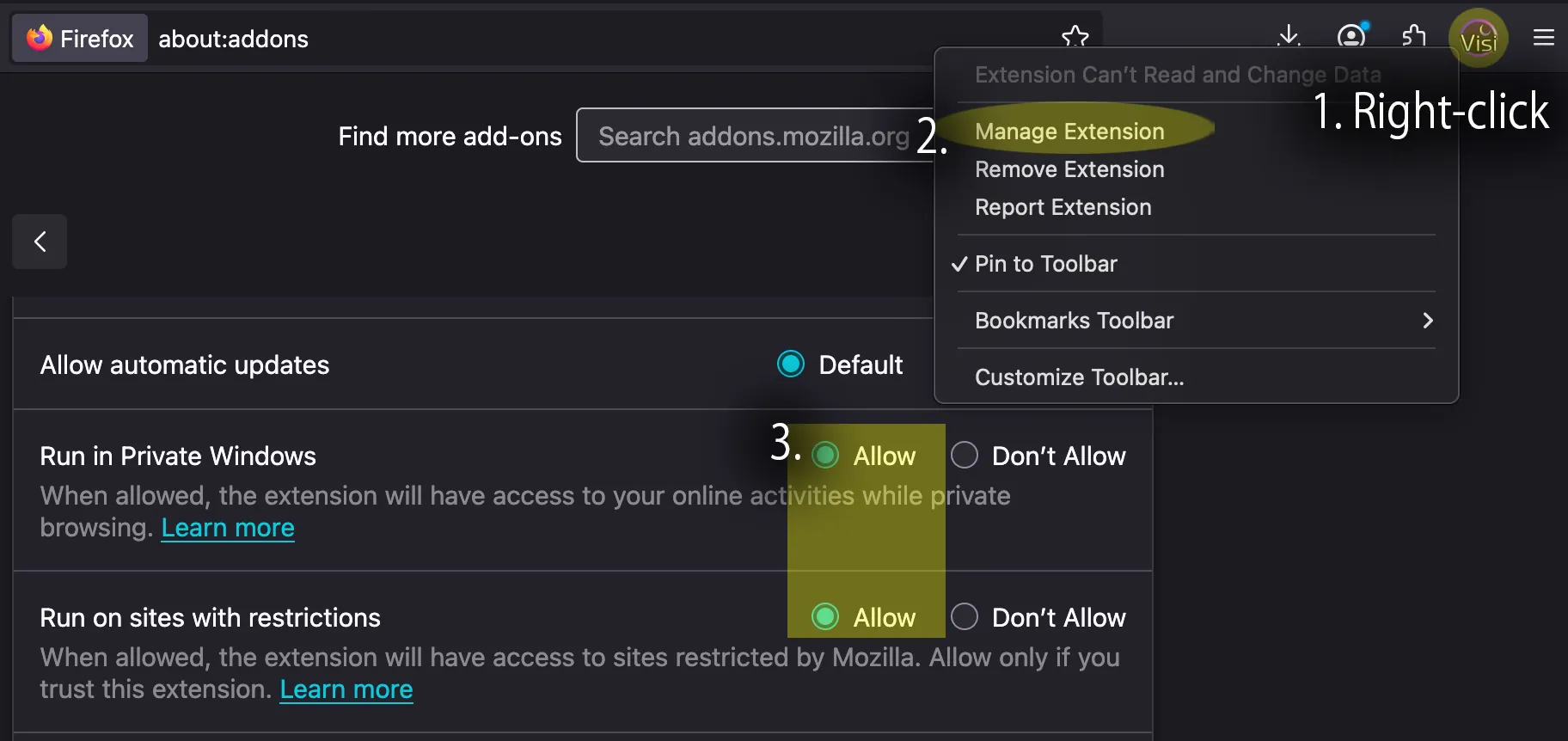
1. Right-click on the VisiOS icon
2. Click on "Manage Extensions"
3. Change to allow "Run in Private Windows" and "Run on sites with restrictions".
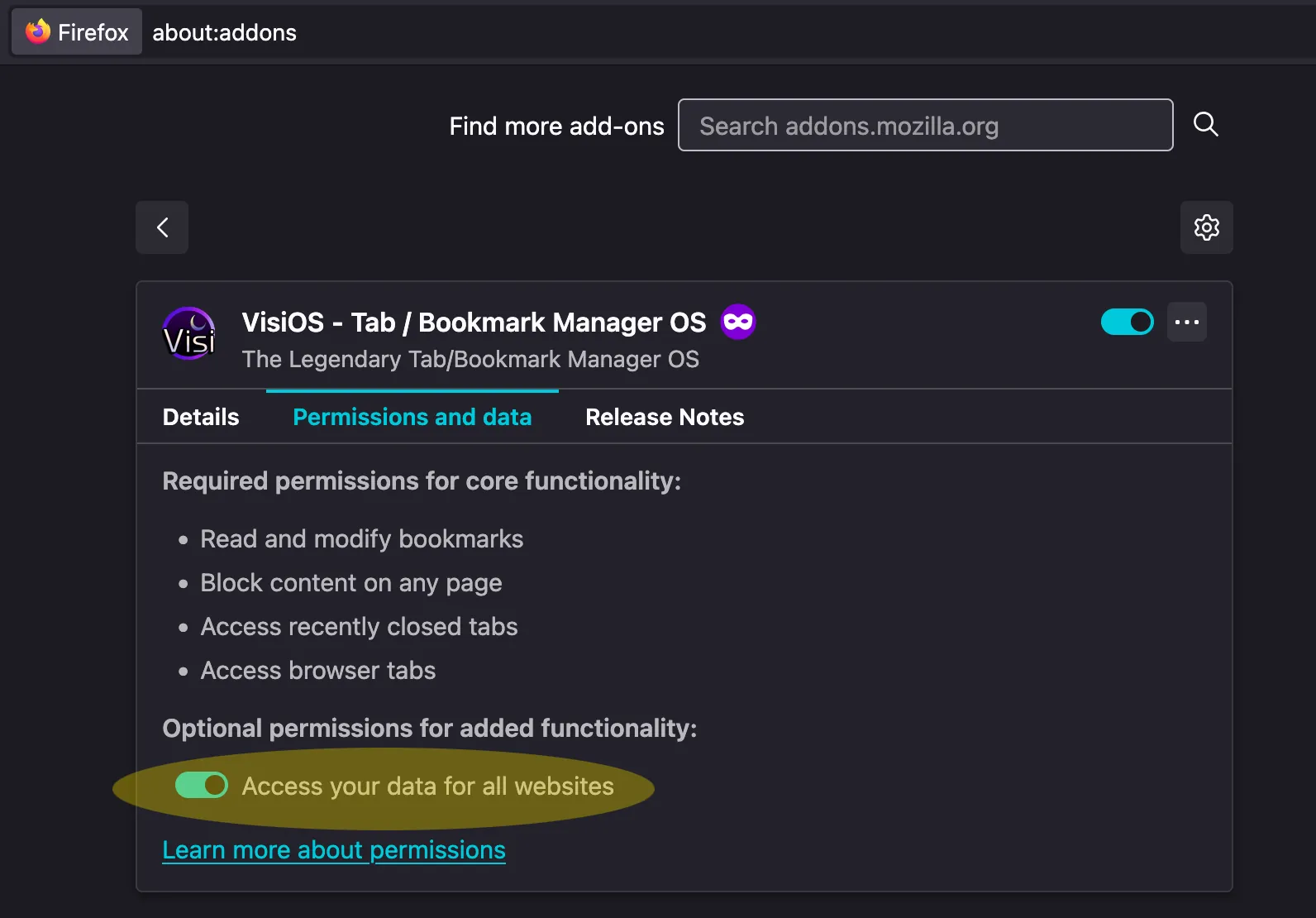
4. Click "Permissions and data" and allow "Access your data for all websites".
(This sounds scary but there's no other way to make it work on Firefox.. I hope Firefox will update in the future)
2. Click on "Manage Extensions"
3. Change to allow "Run in Private Windows" and "Run on sites with restrictions".
4. Click "Permissions and data" and allow "Access your data for all websites".
(This sounds scary but there's no other way to make it work on Firefox.. I hope Firefox will update in the future)


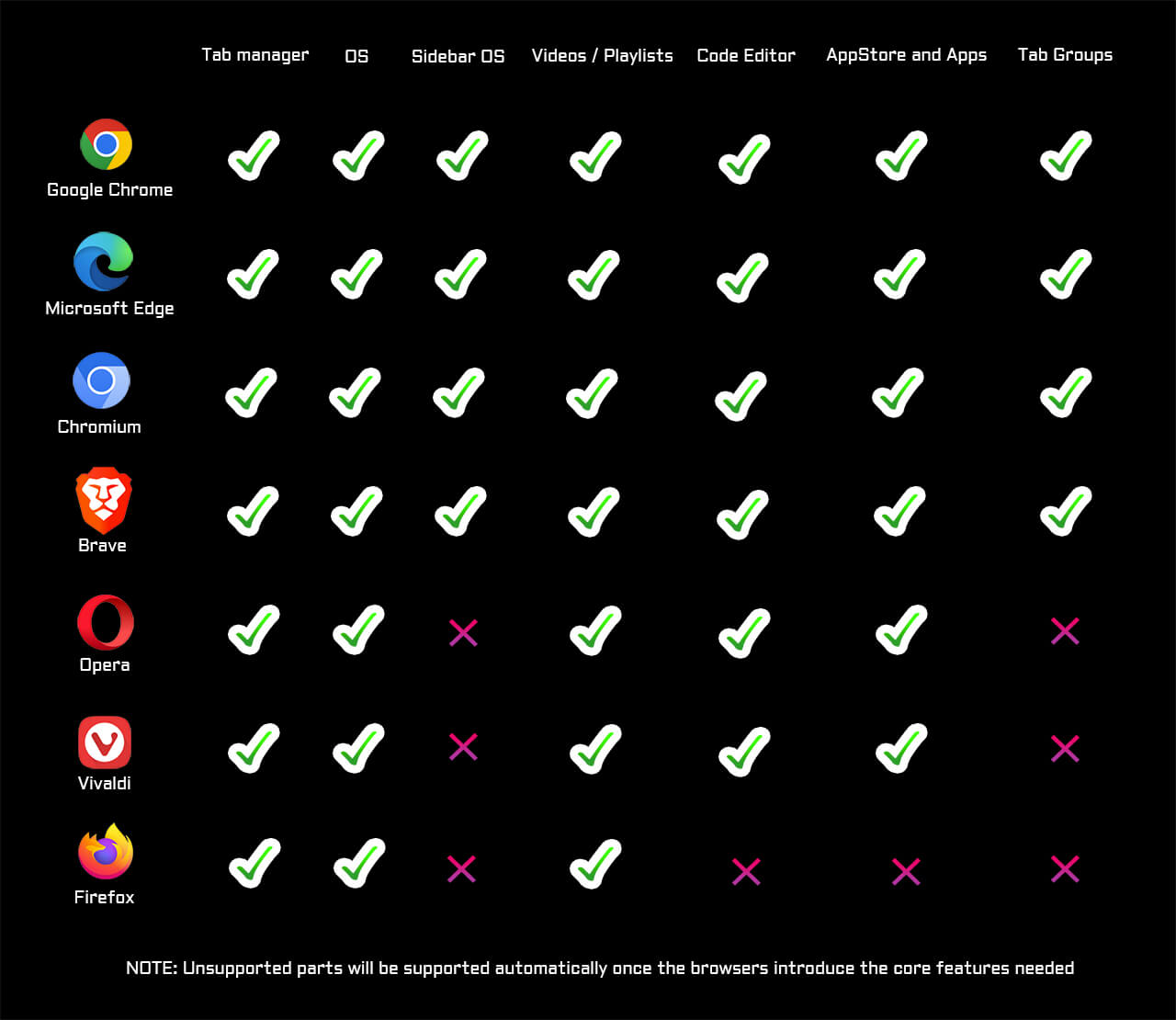
■ Browser compatibility

Firefox is still in development for the new generation API. Some features available in Chrome are not yet available in Firefox, so there are currently limitations on what can be used. This will depend on future updates by Firefox.
■ How to save bookmarks
There are multiple ways to save bookmarks to VisiOS.Tab List
Bookmark Toolbar
Tab Groups
All Opened Tabs
All Bookmarks
■ VisiOS Video Playback Supports
VisiOS supports over 37 video sites. You can play videos in the playlist and Quicklook.
■ How to make VisiOS window apps
VisiOS has a code editor. You can make a window app within 5 minutes.
Programming
You can make any apps using HTML/CSS/JavaScript. You can even use CDNs and remote images.
However, there are some differences from regular programming in HTML/CSS/JavaScript due to the security policies of Chrome/Edge:
1. html/body tags are already written internally. (You don't have to write them, so you can just focus on your content!)
2. DOMContentLoaded events won't be fired. (Since DOMs are already loaded before your scripts are executed)
3. You don't have to load sQuery since it's a part of VisiOS. (It's just a 9.5kb local file)
4. Due to Google's security policy, Cookies and localStorage functions aren't usable. (Use VisiAPI instead)
Protip: If you save everything on a server as a webpage and redirect to it using location.href or something similar, you can bypass all these restrictions by Google